2022-01-06 (木)
[Hugo] 月別の記事一覧を表示する
新しい月別に並び替えて、月別の記事数と記事一覧を表示する。
この例では、年別と日別のアーカイブは作成しない。
環境
- Hugo 0.91.0
結果
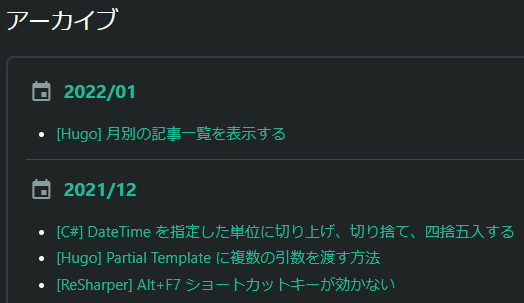
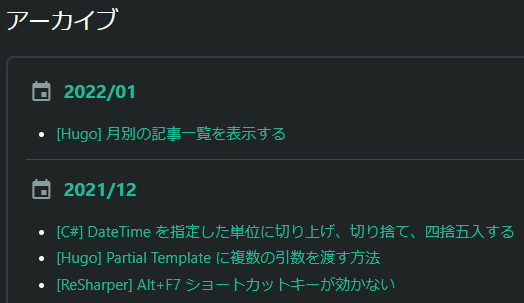
月別アーカイブページの表示イメージ

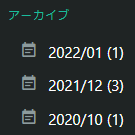
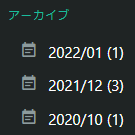
サイドメニュー(月別アーカイブリンクと記事数)の表示イメージ

実装
1. 準備
config.toml に月別アーカイブ用の Taxonomies を設定する。
[taxonomies]
category = "categories"
tag = "tags"
archive = "archives"
各記事の Front Matter に archives を設定する。
+++
archives = ["2022/01"]
date = "2022-01-06T00:00:00+09:00"
+++
2. 月別アーカイブページ

http://localhost:1313/archives/ のようなURLでアクセスするページを作成する。
layouts/_default/terms.html
{{ define "main" }}
<h2>{{ .Title }}</h2>
<!-- 新しい月別にループする -->
<div>
<!-- 新しい月別にループする -->
{{ $pages := .Data.Pages.ByTitle }}
<!-- terms.htlm は他の taxonomies と共通なので、archives の場合だけ新しい月別順にする -->
{{ if eq .Type "archives" }}
{{ $pages = $pages.Reverse }}
{{ end }}
{{ range $pages }}
<div class="月別のタイトル (例)2022/01">
{{ $anchor := anchorize .Title }}
<a name="{{ $anchor }}" href="#{{ $anchor }}">#アンカーリンク</a>
<a href="{{ .Permalink | absURL }}">
<strong>{{ .Title }}</strong>
</a>
</div>
<ul>
<!-- 月別内の記事一覧ループ -->
{{ range .Data.Pages.ByTitle }}
<li>
<a href="{{ .Permalink }}">{{ .Title }}</a>
</li>
{{ end }}
</ul>
{{ end }}
</div>
{{ end }}
3. サイドメニュー

サイト内のどのページからでもサイドメニューとして表示できるように partial template として作成する。
layouts/partials/widgets/taxonomies.html
<p><a href="/archives/">アーカイブ</a></p>
<ul>
{{ range .Site.Taxonomies.archives.Alphabetical.Reverse }}
<li>
<a href="{{ $value.Page.Permalink }}">{{ .Name }} ({{ .Count }})</a>
</li>
{{ end }}
</ul>
layouts/_default/list.html などから使用する。
{{ partial "widgets/taxonomies" . }}
感謝
関連記事
新着記事